Elad Shechter on Twitter: "We can trim text via #CSS in two methods: 1. text-overflow: ellipsis; which is suitable for a single line. 2. line-clamp, which is better for multi-lines. @SassCSS mixin

Minko Gechev on Twitter: "-webkit-line-clamp allows you to truncate multi-line text 🔥 Supported in Edge, Chrome, Safari, Firefox, Opera, etc. ✓ https://t.co/EarnJIMfOA 📚 https://t.co/Twn39xens9 https://t.co/QcIlk7mmaU" / Twitter

webkitBoxOrient property is rendered 'webkit-box-orient' instead of '-webkit -box-orient'. · Issue #2335 · styled-components/styled-components · GitHub




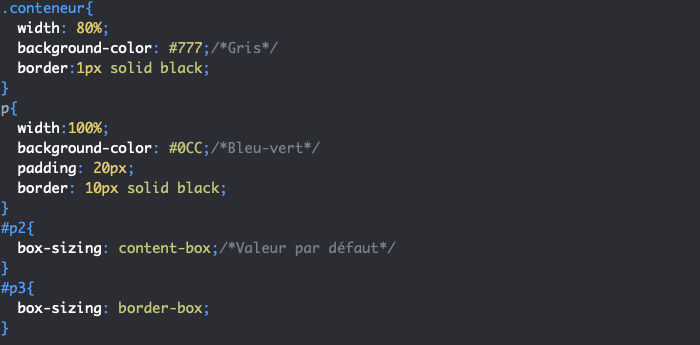
![Résolu] Noms de propriétés inconnues compilation SASS/CSS par DS13015 - page 1 - OpenClassrooms Résolu] Noms de propriétés inconnues compilation SASS/CSS par DS13015 - page 1 - OpenClassrooms](https://user.oc-static.com/upload/2021/05/19/16214149904176_cssinvalid.png)